SatSky
Project Length
3 Months
My Role
UX Design Intern
At a Glance
In November of 2021, our company was tasked with creating a unique experience for users to be able to receive imagery from a satellite with a few clicks. The scope of this project included discovery and defining of requirements for the project, designing wireframes and components, then developing those components into a function application that would be available through the IOS and Google Play store as well as online.
Task: Research, design and implement a mobile application that enables users to easily purchase and interact with satellite imagery from the convenience of their phone or computer.
Discovery
Our first step as a team was to discover credible data about the users that would most benefit from the application we created. This was conducted through interviews, workshops and surveys.
During the process of conducting extensive interviews, we were also able to have a more detailed conversation with our stakeholders about what they envisioned for the app and exactly what market we would be serving.
What we discovered: Who would benefit from this product, what are the frustrations that users are facing and what are their goals?
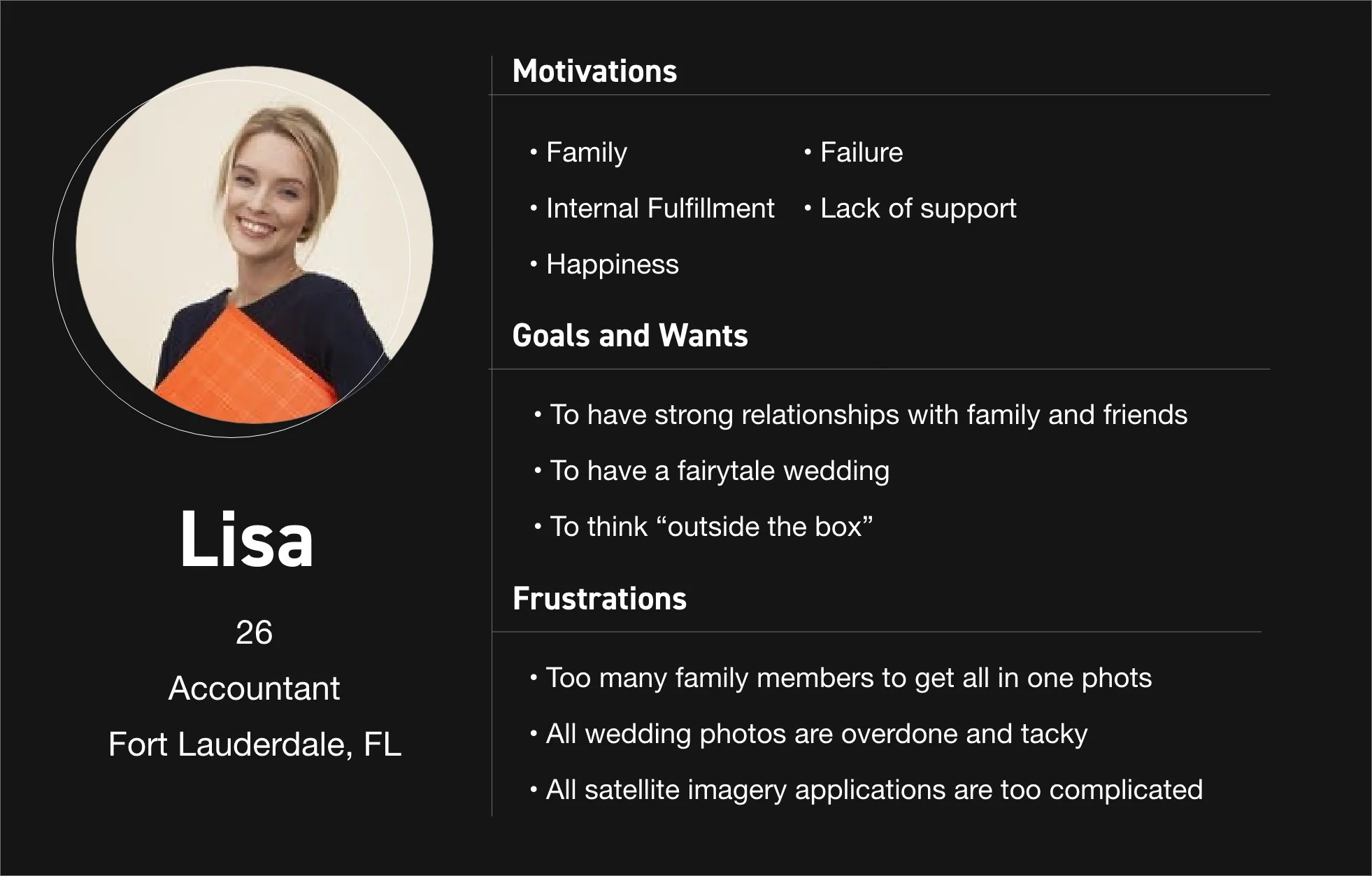
Personas
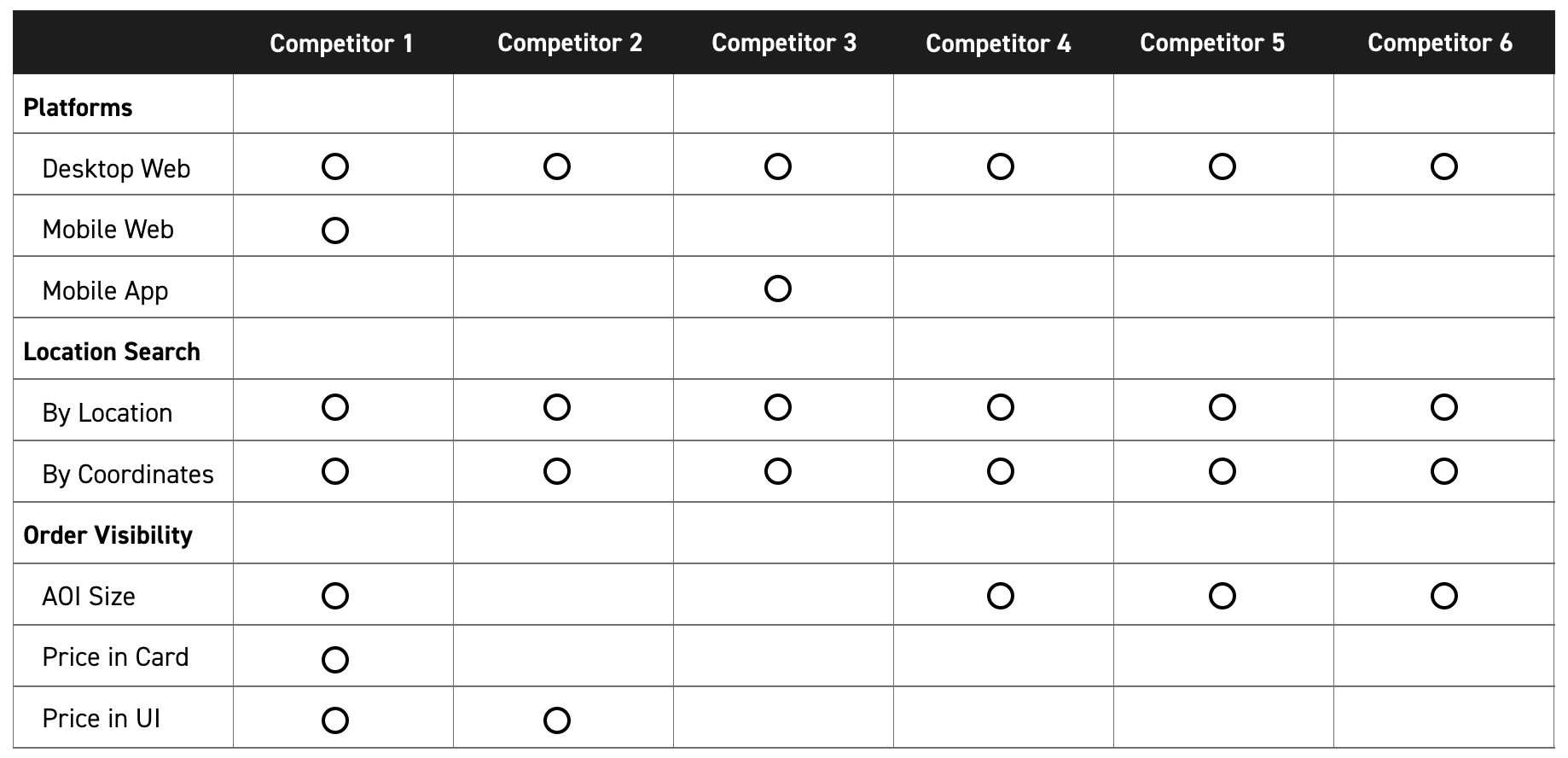
Competitor Matrix
Next, we were ready to see what we were up against. It was time for us to take a look at what our competitors were doing.
What we discovered: Users had little opportunity when it came to getting satellite images on a mobile application. Price was also not transparent to most users, which became frustrating as users wanted to know what they would have to pay before purchasing each image.
Design
Next it was time to start thinking in terms of construction. We had gathered information on what was needed from this project, now let’s work on the solution.
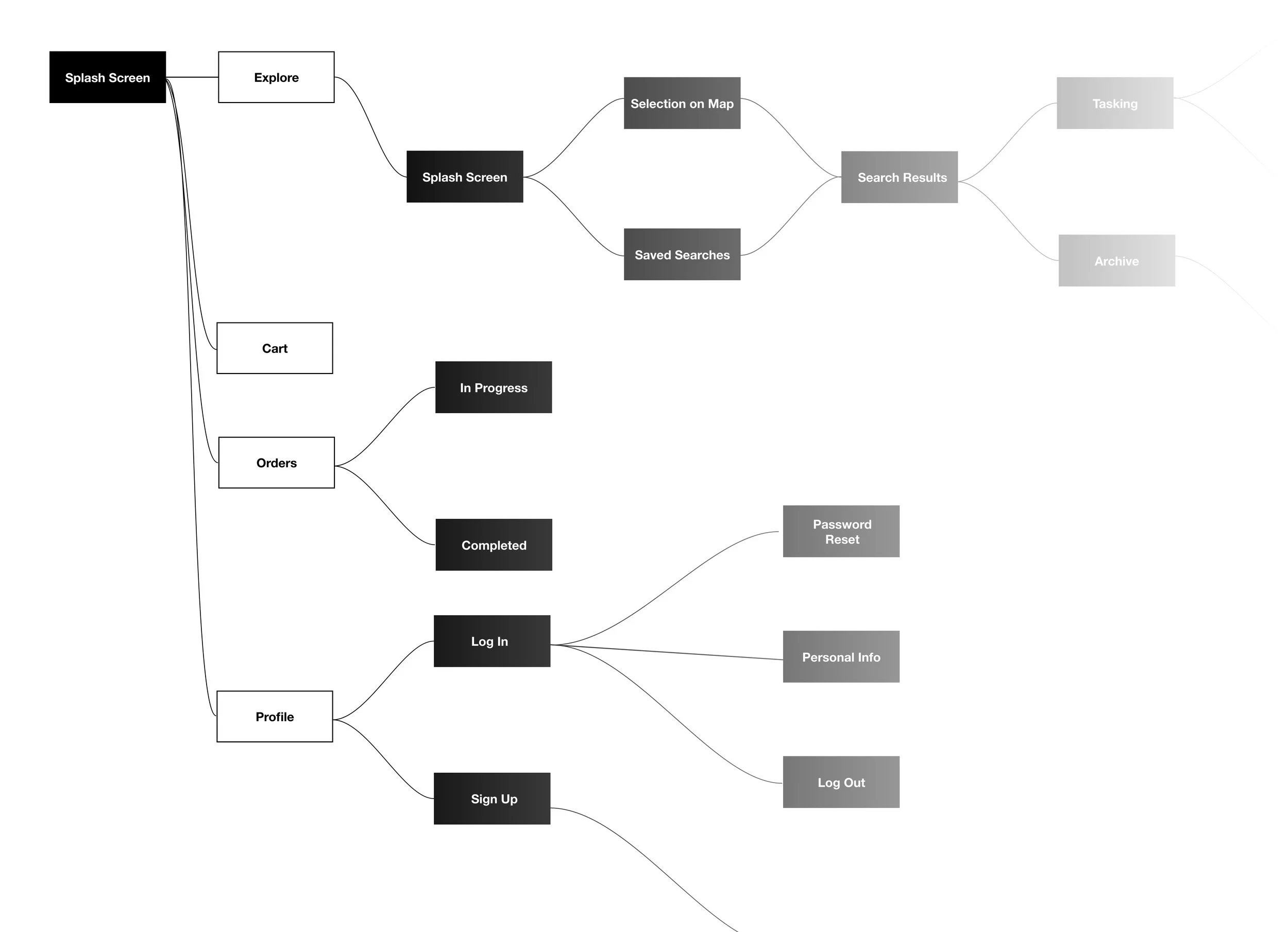
Site Architecture
Before construction could really begin, we wanted to make sure we had the schematics. By creating a site map that laid out the architecture of what pages the user would need to see, we also planned what pages we would need to create.
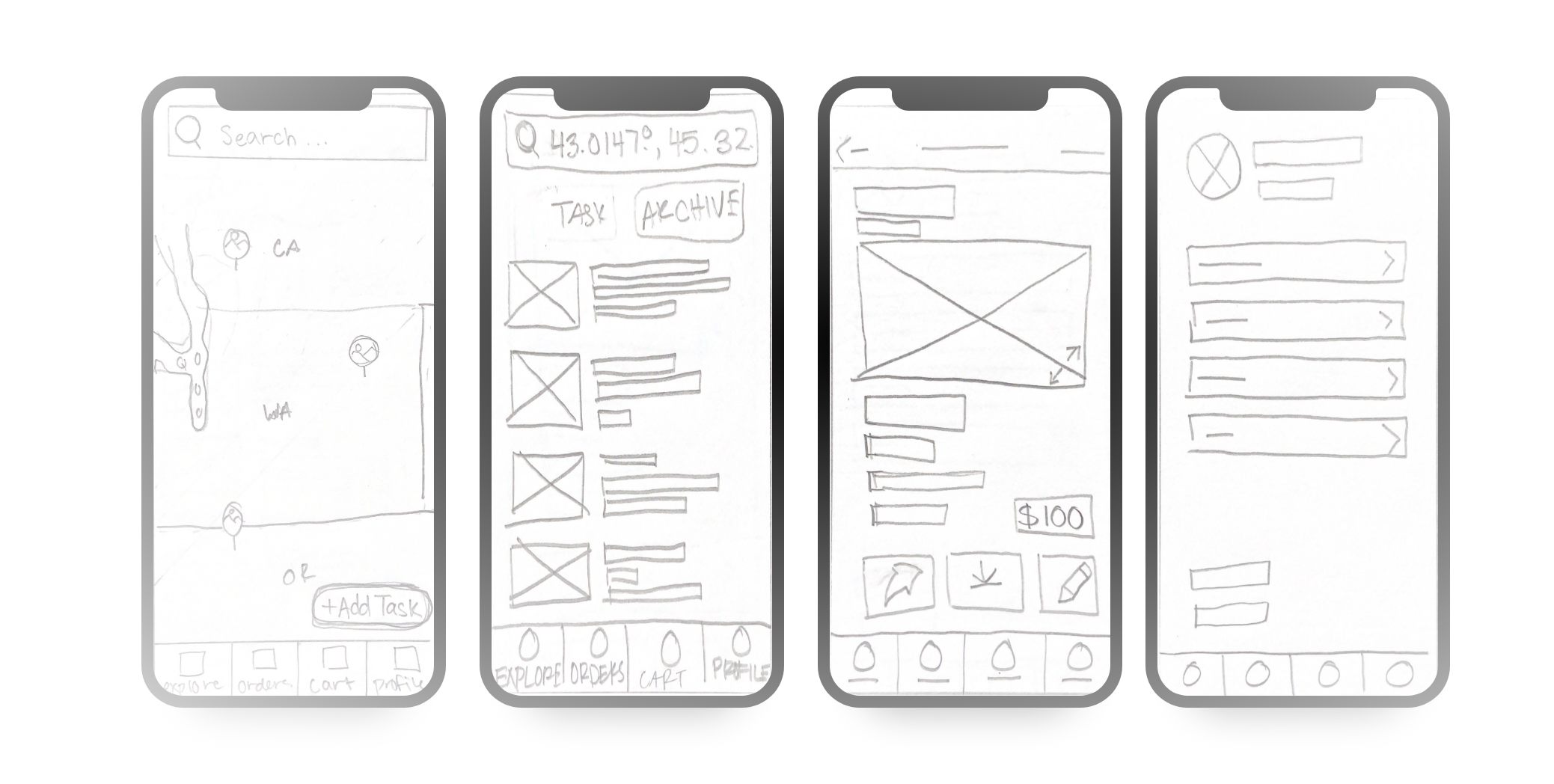
Pencil and Paper
I still resort to my sketchbook when I need to record ideas fast and without compulsory need to align everything perfectly. This gives me a great idea of how I can organize all necessary information for the app to come together and lays a foundation for my digital work.
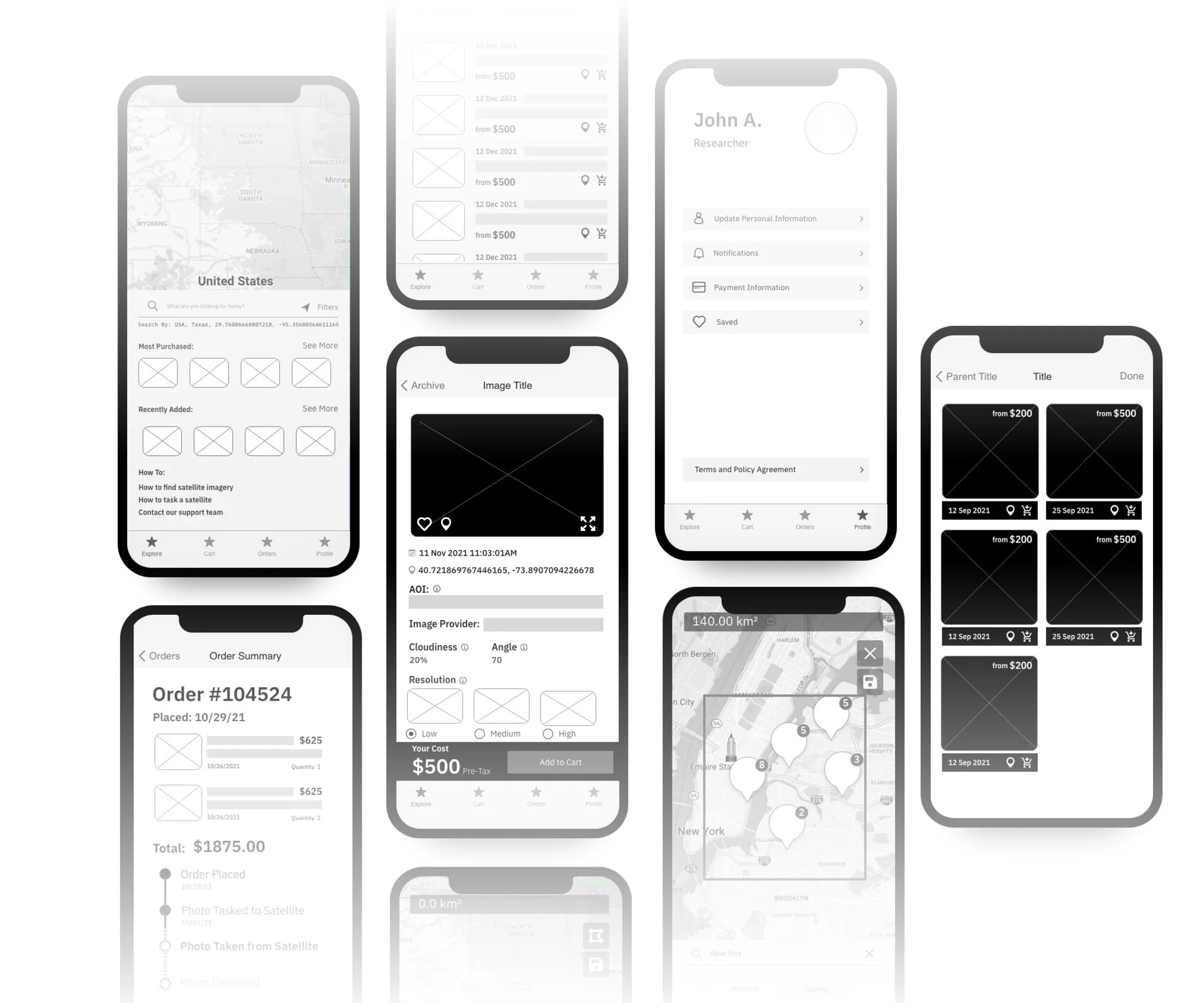
Let’s Get Digital
Finally, let’s put digital pen to digital paper. Our team constructed the solid framework in Adobe XD to plot out how the elements of the app would layout as well as what the functionality would be like for the user.
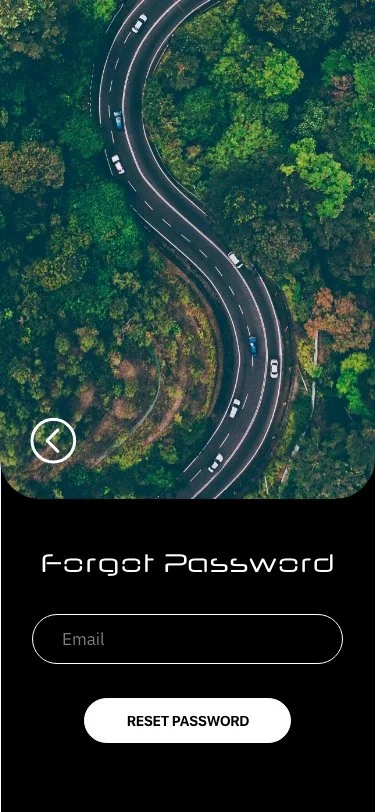
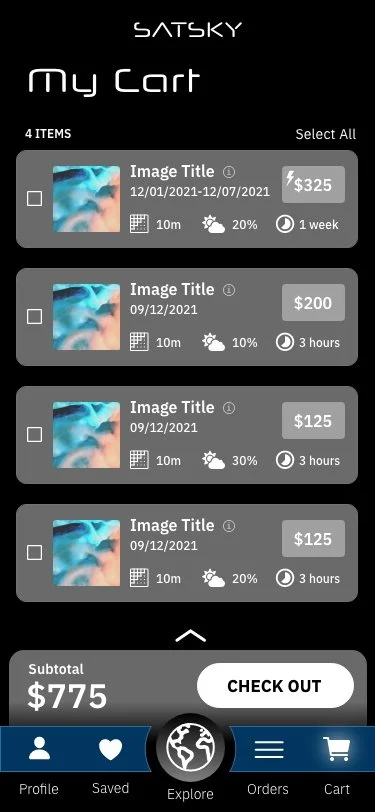
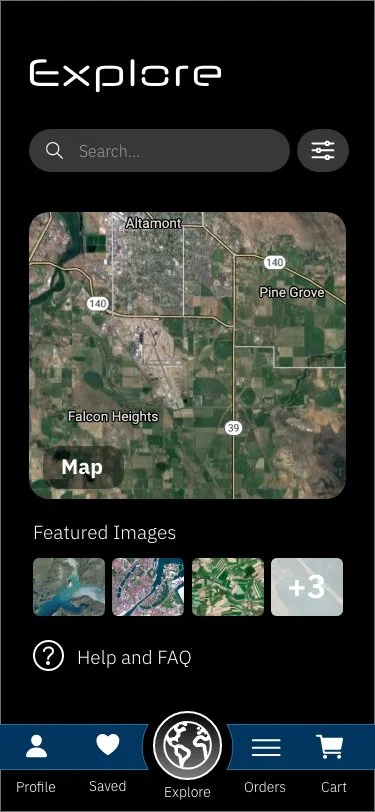
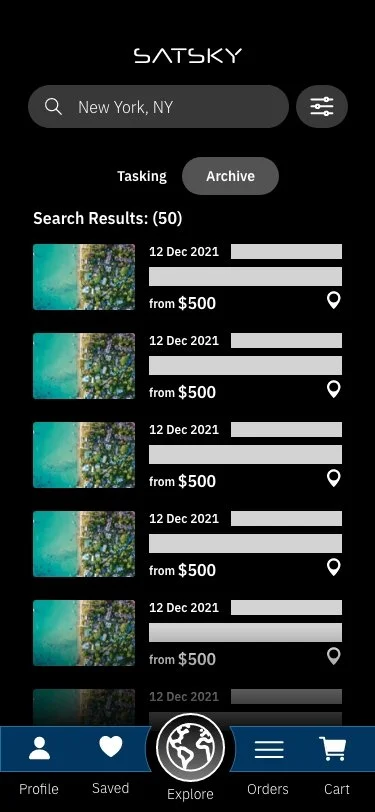
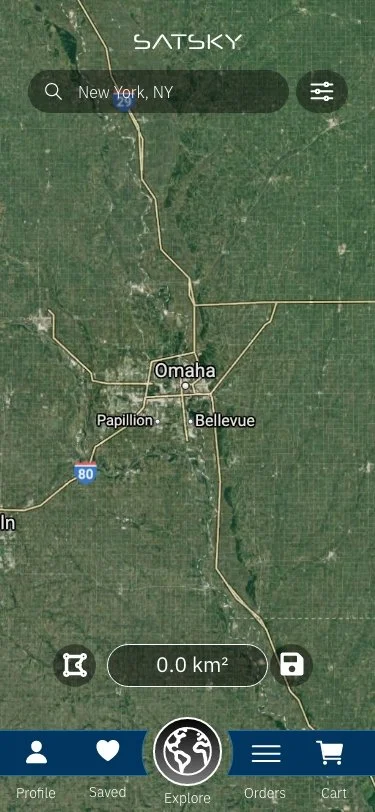
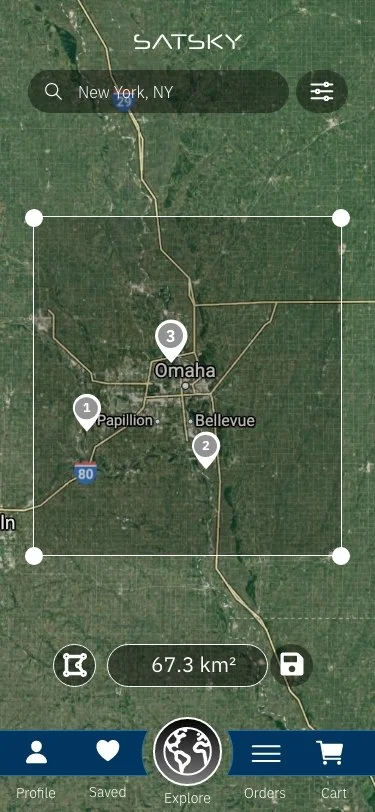
Deploy
It was showtime. After weekly meetings to share wireframes with our client and confirm that the applications featured all of their needs, we developed the application to our final stage.
Through iteration, we had developed a user friendly, aesthetic application that illustrated exactly what we were trying to share with our users.
Note: My role as intern with this company ended before the actual completion of the product and I was then added as a contractor onto different projects within the company. The design featured here is my own concept based on our work.
What I Learned.
-
Speak Up.
At the start of this project, I’ll admit I didn’t have the confidence that I wish I would’ve had. I was afraid to speak up in client conversations, simply out of lack of confidence. This soon changed as I gained reasoning behind each and every design choice I had made. From there, I was confident in each design and was able to concisely communicate with each client.
-
Don't Lose Sight of Your Audience.
Throughout this project, it was almost too easy to tailor the application to myself as a user thinking “I want it to look this way, this is so cool”. I had to continue to remind myself that I was not designing this for myself, but for real users who would benefit from this app. To overcome this, I continually referred to my research.
-
Any Feedback is Good.
A unique thing about this project was how many hands that were involved. Throughout designing, we continued to hear several different outlooks on our project. At first, this seemed overwhelming, but eventually, I realized how helpful it was to have so many different perspectives apart from my own.